Quartz also has the ability to hook into various providers to enable readers to leave comments on your site.

As of today, only Giscus is supported out of the box but PRs to support other providers are welcome!
Providers
Giscus
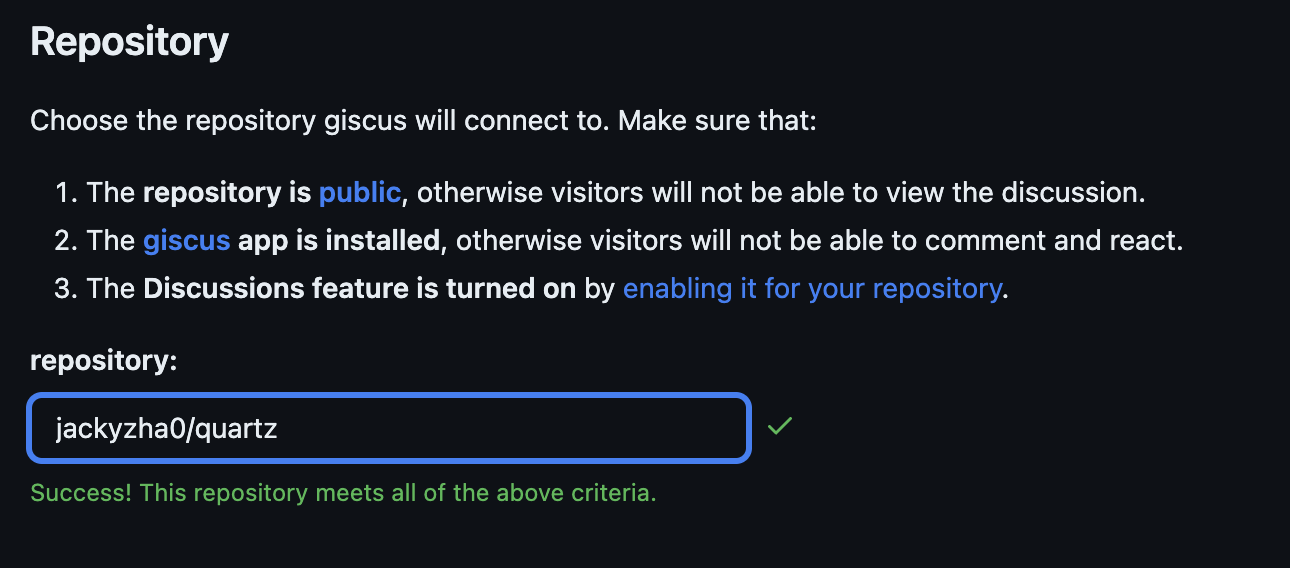
First, make sure that the GitHub repository you are using for your Quartz meets the following requirements:
- The repository is public, otherwise visitors will not be able to view the discussion.
- The giscus app is installed, otherwise visitors will not be able to comment and react.
- The Discussions feature is turned on by enabling it for your repository.
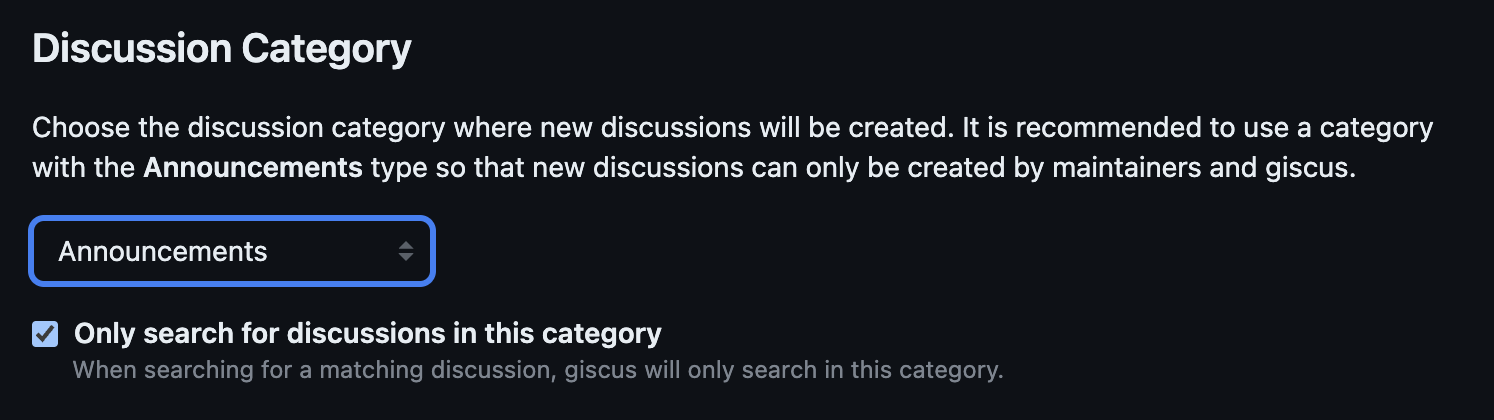
Then, use the Giscus site to figure out what your repoId and categoryId should be. Make sure you select Announcements for the Discussion category.


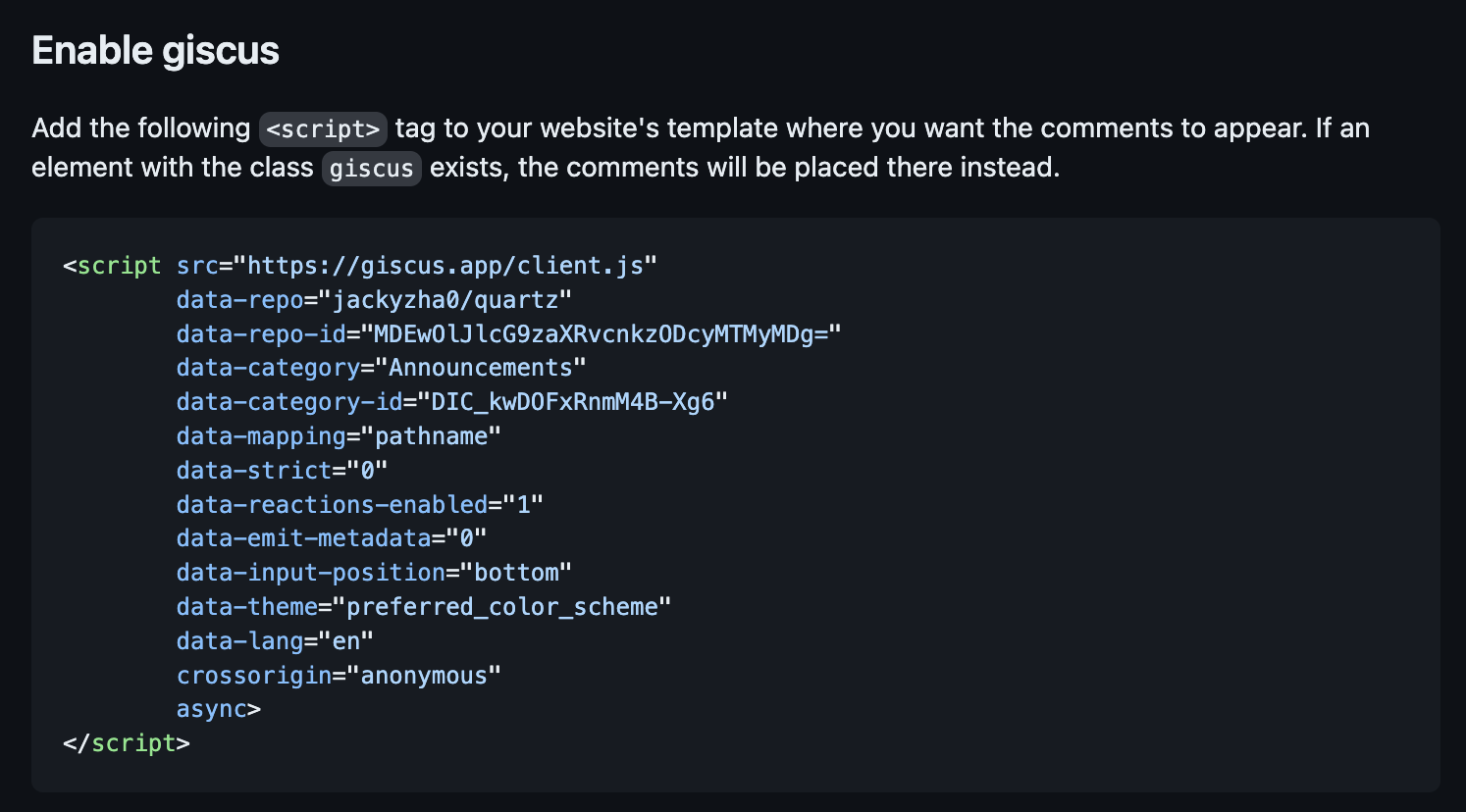
After entering both your repository and selecting the discussion category, Giscus will compute some IDs that you’ll need to provide back to Quartz. You won’t need to manually add the script yourself as Quartz will handle that part for you but will need these values in the next step!

Finally, in quartz.layout.ts, edit the afterBody field of sharedPageComponents to include the following options but with the values you got from above:
afterBody: [
Component.Comments({
provider: 'giscus',
options: {
// from data-repo
repo: 'jackyzha0/quartz',
// from data-repo-id
repoId: 'MDEwOlJlcG9zaXRvcnkzODcyMTMyMDg',
// from data-category
category: 'Announcements',
// from data-category-id
categoryId: 'DIC_kwDOFxRnmM4B-Xg6',
// from data-lang
lang: 'en'
}
}),
],Customization
Quartz also exposes a few of the other Giscus options as well and you can provide them the same way repo, repoId, category, and categoryId are provided.
type Options = {
provider: "giscus"
options: {
repo: `${string}/${string}`
repoId: string
category: string
categoryId: string
// Url to folder with custom themes
// defaults to 'https://${cfg.baseUrl}/static/giscus'
themeUrl?: string
// filename for light theme .css file
// defaults to 'light'
lightTheme?: string
// filename for dark theme .css file
// defaults to 'dark'
darkTheme?: string
// how to map pages -> discussions
// defaults to 'url'
mapping?: "url" | "title" | "og:title" | "specific" | "number" | "pathname"
// use strict title matching
// defaults to true
strict?: boolean
// whether to enable reactions for the main post
// defaults to true
reactionsEnabled?: boolean
// where to put the comment input box relative to the comments
// defaults to 'bottom'
inputPosition?: "top" | "bottom"
// set your preference language here
// defaults to 'en'
lang?: string
}
}Custom CSS theme
Quartz supports custom theme for Giscus. To use a custom CSS theme, place the .css file inside the quartz/static folder and set the configuration values.
For example, if you have a light theme light-theme.css, a dark theme dark-theme.css, and your Quartz site is hosted at https://example.com/:
afterBody: [
Component.Comments({
provider: 'giscus',
options: {
// Other options
themeUrl: "https://example.com/static/giscus", // corresponds to quartz/static/giscus/
lightTheme: "light-theme", // corresponds to light-theme.css in quartz/static/giscus/
darkTheme: "dark-theme", // corresponds to dark-theme.css quartz/static/giscus/
}
}),
],Conditionally display comments
Quartz can conditionally display the comment box based on a field comments in the frontmatter. By default, all pages will display comments, to disable it for a specific page, set comments to false.
---
title: Comments disabled here!
comments: false
---